در این مقاله به شرح تغییرات موجود در نسخه 2.1 ابزار endpoint می پردازد.

در پلاگین WooCommerce شما میتوانید از ویژگی endpoints استفاده کنید. این ویژگی به شما امکان نمایش محتوای خاص برای هر کاربری را میدهد.
اگر در باره endpoints چیز زیادی نمیدانید این مقاله به منظور توضیح این ویژگی ایجاد شده است. با توجه به اینکه این ویژگی در نسخه 2.1 آن تغییرات زیادی نسبت به نسخه 2.0 آن نموده است . توضیحات کامل آن برای کسانی که با آن قبلا کار کردن هم میتواند مفید باشد.
ویژگی endpoints چیست؟
همانطور که میدانید بیشتر نرم افزار های مدیریت محتوا بکمک ویژگی به نام url rewriter در بانک داده میتوانند محتوا های موجود در بانک را با آدرس دلخواه شما به نمایش بگذارند و شما میتوانید ساختار آدرس صفحات خود را تغییر دهید و یا آدرس های کوتاه برای شبکه های اجتماعی ایجاد کنید. هنگام کار با فروشگاه های اینترنتی یکی از ضروریات تشخیص فعالیت های مخاطبان سایت برای ارزیابی علل موفقیت و یا شکست یک تغییر در سایت است . ایجاد آدرس های مختلف برای فعالیت های مختلف در یک صفحه برای اینکار ضروری میباشد. آیا کاربر روی عکس کالای شما کلیک کرده ؟ یکی از سوالاتی است که میتواند هر مدیر فروشگاهی را به سمت فروش بیشتر رهنمون سازد.
Endpoints دقیقا قرار است همین کار را برای ما انجام دهد فرض کنید صفحه ای به آدرس yoursite.com/my-account برای اکانت کاربران دارید ، با ویژگی Endpoints میتوانید برای اکانت های تغییر آدرس یافته از آدرس yoursite.com/my-account/edit-account استفاده کنید.
در نسخه 2.1 ابزار endpoints بجای shortcode از آدرس ها استفاده میشود.
بنابراین کاربرانی که از endpoints نسخه 2.0 استفاده میکردند دیگر نمی توانند با shortcodes ها کارکنند . زیرا که در نسخه جدید چیزی به نام shortcodes وجود ندارد.
چرا باید shortcodes را با endpoints جایگزین کنید؟
برای راحتتر کردن نصب WooCommerce و کمتر ارور دادن آن است. با صفحات و endpoints ، ما باید صفحات را ایجاد و محتوای آن را ایجاد کنیم. سپس به کمک بخش تنظیمات مطمئن شویم که WooCommerce میداند این صفحات در کجا قرار دارند .
اگر کاربران صفحه را ویرایش و یا حذف کنند با احتمال کار نکردن کل سایت روبرو خواهند شد. گزینه Endpoind این خطر را از بین برده است.
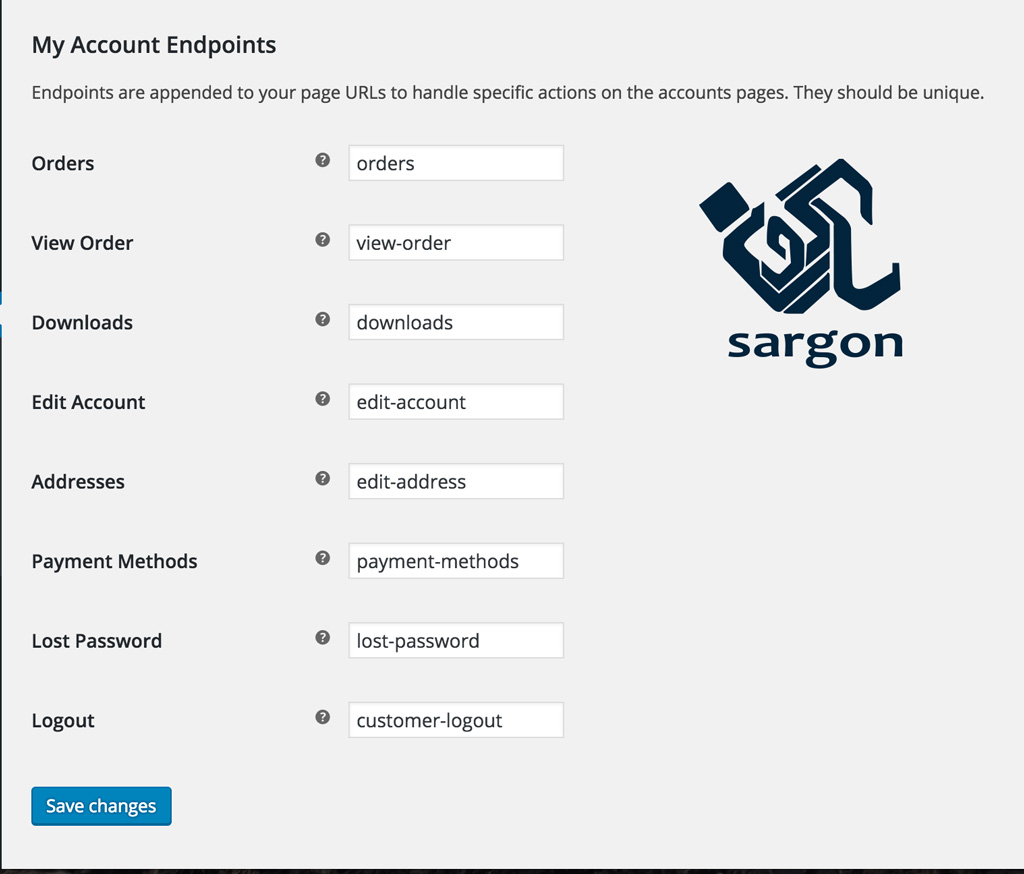
صفحه اکانت در endpoints
در فهرست زیر endpoints هایی برای عملکرد روی آدرس صفحه my-account را مشاهده می کنید:
Orders – /orders/
View order – /view-order/{ORDER_ID}
Downloads – /downloads/
Edit account (and change password) – /edit-account/
Addresses – /addresses/
Payment methods – /payment-methods/
Lost password – /lost-password/
Logout – /customer-logout/
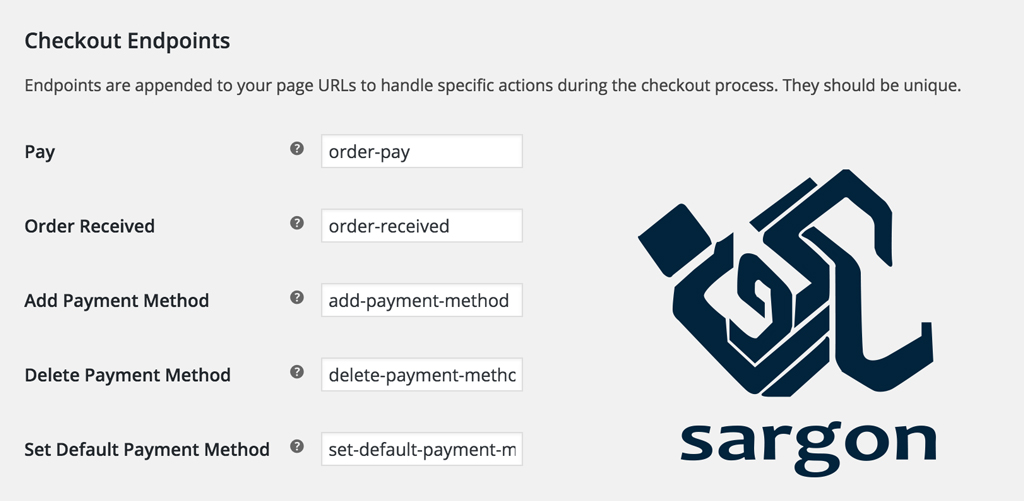
چک کردن صفحات endpoints
در صفحه endpoints از ساختارهای زیر استفاده میشود:
Pay page – /order-pay/{ORDER_ID}
Order received (thanks) – /order-received/
Add payment method – /add-payment-method/
سفارشی کردن آدرس های endpoint
آدرس برای هر endpoint میتواند بصورت سفارشی در بخش تنظیمات تعیین گردد ، برای انجام اینکار دستور زیر را اجرا کنید WooCommerce > Settings > Accounts و ویرایش دلخواه را انجام دهید.

برای تنظیمات checkout endpoints دستور زیر را اجرا کنید WooCommerce > Settings > Checkout و تغییرات دلخواه را اجرا کنید.

مطمئن شوید که آدرس های شما منحصر به فرد باشد تا با ارور 404 مواجه نشوید دستور Settings > Permalinks را اجرا کرده و آدرس های خود را وارد کنید.
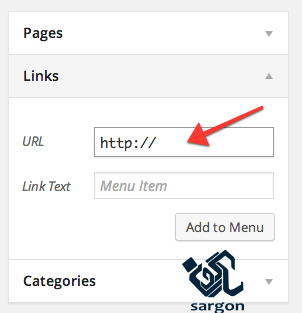
استفاده از endpoints در منو ها
اگر میخواهید ، که منوی سایت یک endpoint داشته باشد. باید از Links section استفاده کنید:

آدرس کامل Endpoint را در قسمت منو قرار دهید.
به یاد داشته باشید که برخی endpoints برای کار کردن به order ID نیاز دارند این endpoint ها برای بکارگیری در منو ها مناسب نیستند. بجای این از این ویژگی ها در صفحه my-account استفاده کنید.
استفاده از endpoint در پلاگین Payment Gateway
توسعه دهندگان قبلا از get_permalink برای آدرس ها استفاده میکردند تا بتوانند پرداخت و ارسال پیام تشکر از خرید را ارسال کنند. حالا باید از endpoints استفاده کنند. WooCommerce از دو دستورالعمل برای کمک به توسعه دهندگان استفاده می کند:
$order->get_checkout_payment_url( $on_checkout = false );
و
$order->get_checkout_order_received_url();
برای استفاده از Gateways شما باید از این متد ها استفاده کنید.
مشکلات احتمالی بعد از نصب Endpoints :
مشاهده صفحه 404
برای برطرف کردن این مشکل دستور WordPress Admin > Settings > Permalinks را اجرا کنید.
آدرس هاس مانند view-order را با آدرس /view-order/10/ جابجا کنید. از قرار دادن اینگونه endpoint ها در منو خودداری کنید.
Endpoint نصب شده ولی کار نمی کند:
فایل web.config را مانند کد های زیر باز نویسی کنید. و سپس صفحات /edit-account/ و /customer-logout/ را رفرش کنید.
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<handlers accessPolicy="Read, Execute, Script" />
<rewrite>
<rules>
<rule name="wordpress" patternSyntax="Wildcard">
<match url="*" />
<conditions>
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
</conditions>
<action type="Rewrite" url="index.php" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
صفحات به مکان اشتباهی لینک میشوند
برای هر بخش تنظیمات صفحات را مجدد انجام دهید
شرکت سارگون بعد از سالها تحقیق و توسعه در وردپرس به این نتیجه رسید که با توجه به اینکه وردپرس یک نرم افزار آماده است . شرکت سارگون نمیتواند هیچگونه تضمینی برای درستی کارکرد آن بدهد در واقع در وردپرس مشکلات امری طبیعی محسوب میشوند، که کاربر باید منتظر اصلاح آنها باشد. زیرا که هزینه ای بابت آن پرداخت نکرده است.
شرکت سارگون با کمک تیم حرفه ای برنامه نویسی خود اقدام به ایجاد سیستم مدیریت محتوای اختصاصی خود بر پایه C# و ASP نمود. به این ترتیب مشکلات موجود در فروشگاه های آنلاین مشتریانش را حل کرد.
فروشگاه های آنلاین شرکت سارگون از ماژول قدرتمند نوشته شده توسط مهندسین شرکت سارگون استفاده می کند که به استفاده کنندگان آن اجازه میدهد که بدون نگرانی اقدام به اصلاح کالا ها و یا حذف و اضافه نمودن آن کنند.
با توجه به اینکه هیچ صاحب فروشگاه آنلاینی قصد ندارد که کل سایتش بخاطر حذف یک کالا از کار بیافتد ، کارشناسان ما پیشنهاد می کنند که از همان ابتدا با سیستم مدیریت محتوای قدرتمند شرکت سارگون فروشگاه خود را ایجاد کنید. به این ترتیب علاوه بر راحتی استفاده ، خیالتان از مشکلات احتمالی راحت خواهد بود.
یادتان باشد که مجموع هزینه ای که شما بابت یک رفع عیب در وردپرس ممکن است بپردازید از کل هزینه ای که فروشگاه اینترنتی شرکت سارگون برای شما در بردارد بالاتر است.
برای مشاوره رایگان با کارشناسان ما تماس بگیرید.
براي بهره مندي از مشاوره تخصصي در زمینه طراحي سايت فروشگاه اينترنتي با شرکت سارگون تماس بگيريد