در این آموزش یک سایت نمونه کار برای انیمیشن ایجاد خواهیم کرد. با ما همراه باشید.
آموزش طراحی قالب سایت انیمیشن در فتوشاپ

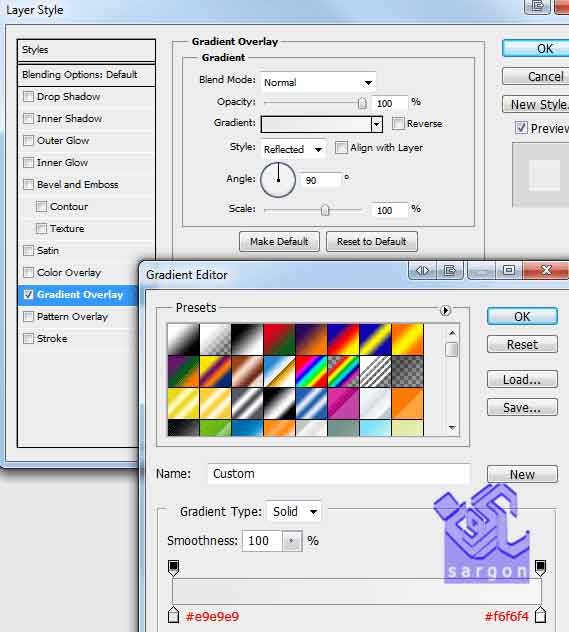
یک سند جدید ایجاد کنید ، ابعاد آن را 1245×1200 با رنگ پس زمینه سفید در نظر بگیرید، لایه بکگراند را از حالت قفل خارج کنید، برای انجام این کار میتوانید از کلید میانبر ALT همراه با دبل کلیک روی بکگراند استفاده کنید ، حالا به لایه بکگراند یک استایل لایه Gradient Overlay با تنظیمات زیر اعمال کنید:

ابزار انتخاب مستطیل را برداشته و یک بیضی بکشید :

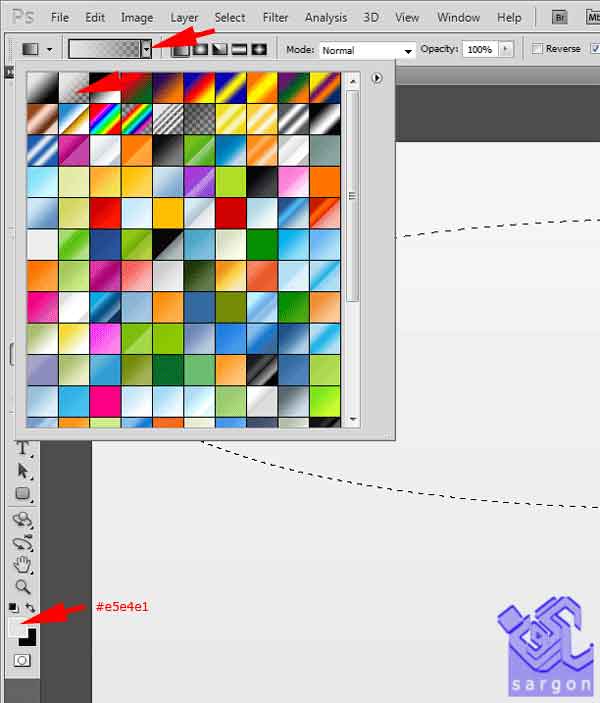
یک لایه جدید ایجاد کنید، ما نام این لایه را Background Jazzjpg"/> قرار داده ایم ، ابزار گرادیانت را برداشته و تنظیمات زیر را اعمال کنید:

گرادیانت را از بالای بیضی اعمال کنید . ما نمیخواهیم تمام بیضی را پر کنیم.

از حالت انتخاب خارج شوید تصویر شما الان باید چیزی شبیه به این باشد:

با کپی کردن این گرادیانت جلوه زیر را ایجاد کنید. ما سه بار این لایه را کپی کرده ایم:

ایجاد هدر سایت
در سمت چپ بوم عنوان سایت و توضیحات مربوط به سایت را اضافه کنید. این توضیحات به نام slogan شناخته می شوند. ما برای انجام اینکار از فونت رایگان Vijaya استفاده کرده ایم، شما میتوانید فونت های مد نظر خود را استفاده کنید:

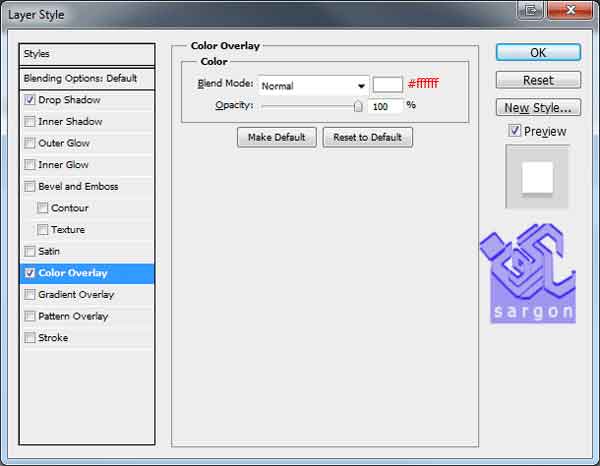
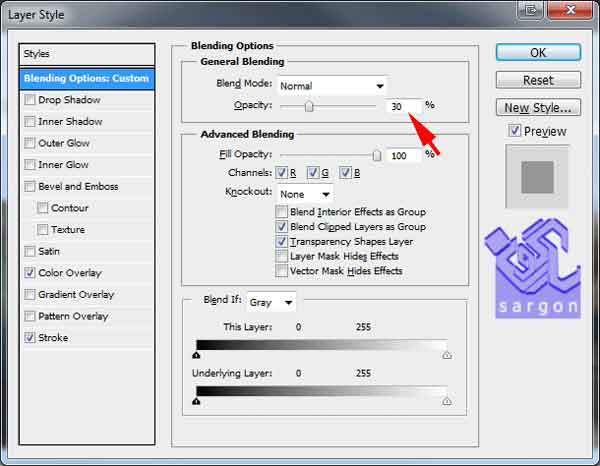
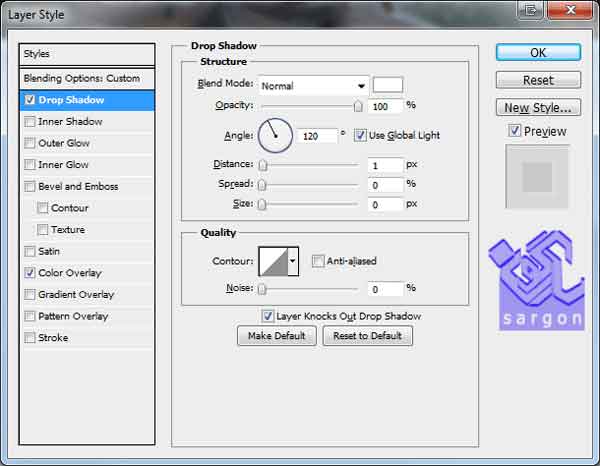
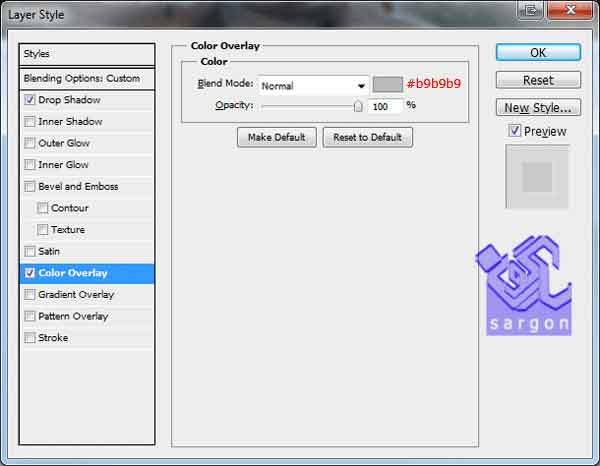
پنجره استایل لایه را باز کنید :


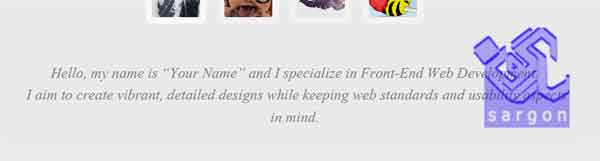
نتیجه این تغییرات تصویری مانند زیر خواهد بود:

با کمک ابزار تایپ در سمت راست ، عناوین منوی سایت را ایجاد کنید. عنوان منوی فعال را تیره تر و با زیر خط ایجاد کنید.


ایجاد قسمت ابزارهای سایت
با ابزار رسم مستطیل گوشه گرد، که میتوانید با کلید میانبر shift+U آنرا انتخاب کنید، یک مستطیل گوشه گرد با گردشدگی 10px در زیر قسمت هدر اضافه کنید:


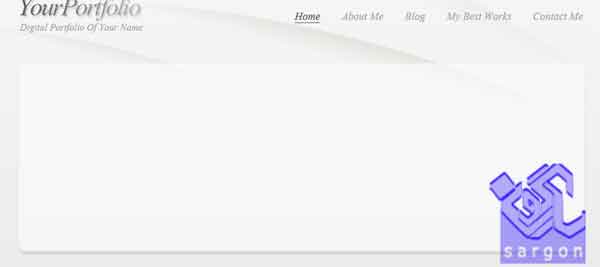
ما نام لایه مستطیل را به نام Featuredjpg"/> تغییر داده و به این مستطیل سایه اضافه کرده ایم:


میزان opacity=50% لایه را کاهش دهید تا تصویر مانند زیر شود:

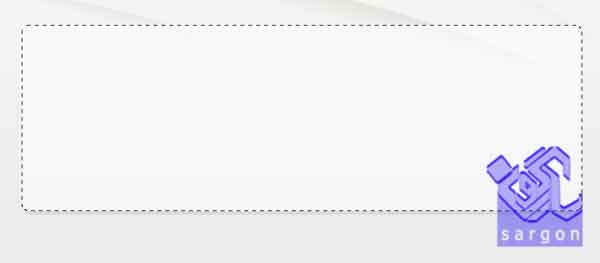
ما باید روی تصویر گردشدگی قاب را اعمال کنیم، برای اینکار ابتدا اطراف قاب یک ناحیه انتخاب ایجاد کنید.
برای اینکار کافیست کلید Ctrl را نگه داشته و روی لایه قاب کلیک کنید:

سپس دستور Select > Modify > Contract=15px را اجرا کرده و حالا عکس خود را در فتوشاپ باز کنید.
حالا از عکس یک کپی گرفته و در سند اصلی دستور Edit > Paste Special > Paste intojpg"/> را اجرا کنید. با دستور Ctrl+t تصویر را با اندازه های قاب یکسان کنید. و از حالت انتخاب خارج شوید.

با ابزار PEN یا Laso یک ناحیه انتخاب مستطیل روی گوشه بالا سمت چپ ایجاد کنید. به تصویر زیر برای راهنمایی بیشتر نگاه کنید:

در یک لایه جدید ناحیه انتخاب شده را با رنگ سفید و opacity=35% پر کنید:

در ادامه در نزدیک به پایین عکس، یک ناحیه انتخاب مستطیل شکل ایجاد کنید:

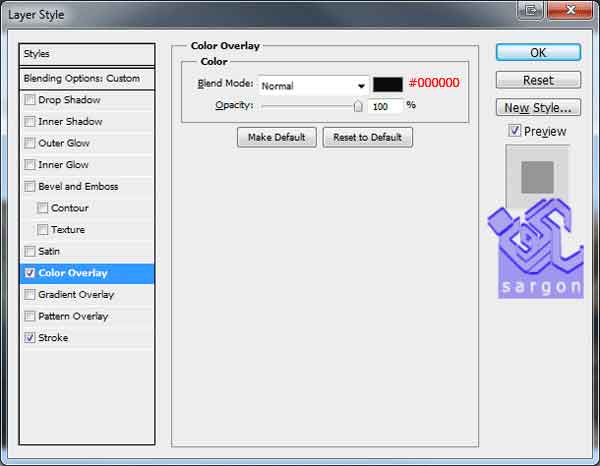
در لایه ای جدید، این ناحیه را با رنگ پر کرده و استایل های زیر را به آن اعمال کنید:



با ابزار تایپ یک متن در ناحیه انتخاب بنویسید، ما یک متن تصادفی را تایپ کرده ایم .

ایجاد قسمت عکس بندانگشتی اسلایدر ها
با ابزار مستطیل گوشه گرد نواحی برای درج عکس بندانگشتی اسلایدر ها ایجاد کنید:

ما رنگ قاب عکس های اسلایدر رابه سفید تغییر داده و با تکنیک Paste espesial که در تصویر اسلایدر اصلی هم بکاربرده ایم ، تصاویر را درون این قاب ها قرار خواهیم داد:

به همین ترتیب سایر عکس های اسلایدر خود را هم اضافه کنید:

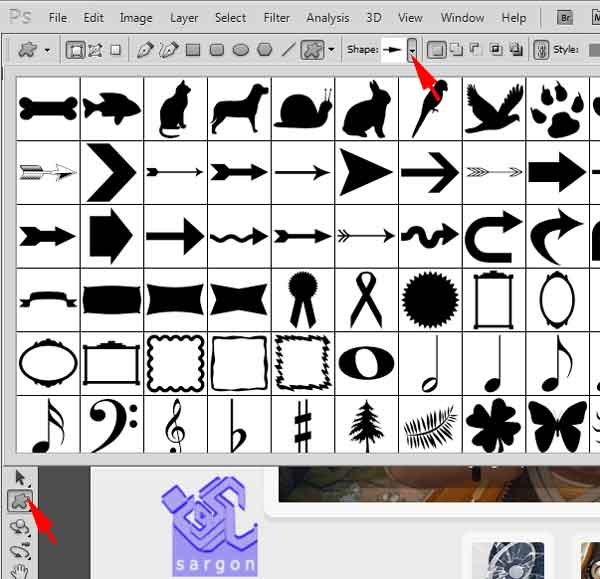
در سمت چپ و راست اسلاید ها دو علامت فلش اضافه کنید. اینکار را با شکل های سفارشی فتوشاپ می توان انجام داد:

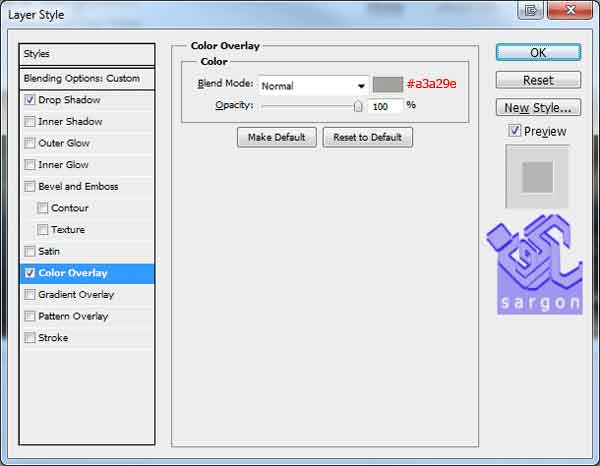
به فلش ها استایل لایه زیر را اعمال کنید:


شما باید تصویری مانند تصویر زیر داشته باشید:

ایجاد محتوا
ما برای جدا کردن ناحیه درج محتوا ، از ابزار تایپ و تایپ ------ استفاده کرده ایم . شما میتوانید اینکار را در دو لایه انجام دهید و به یکی از این دولایه رنگ سفید داده و جلوه سه بعدی ایجاد کنید. نمونه ای از این افکت را در آموزش طراحی قالب سایت فروش اپلیکیشن خواهید دید:

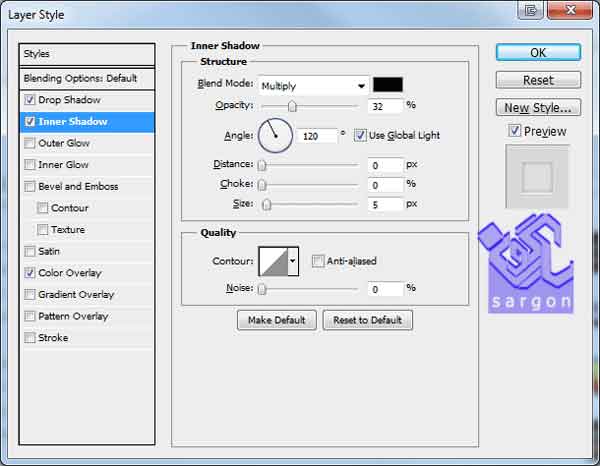
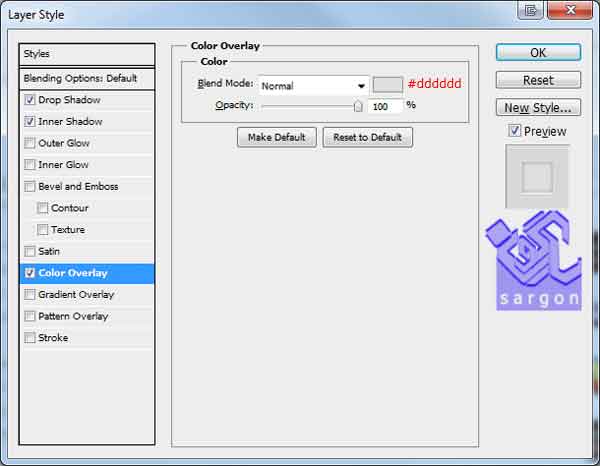
به این لایه استایل لایه زیر را اعمال کنید:


میزان opacity=50% خط جدا کننده را کم کنید. ما چند خط متن را، در بین تو خط افقی قرار داده ایم برای تایپ این خطوط از فونت Vijayajpg"/> استفاده شده است.

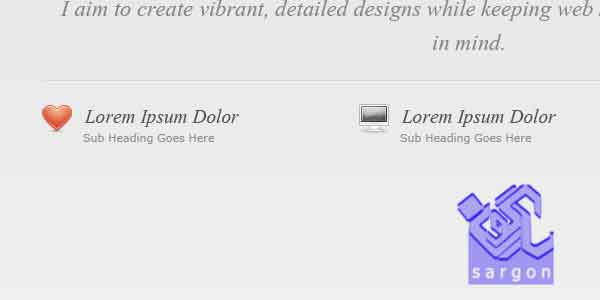
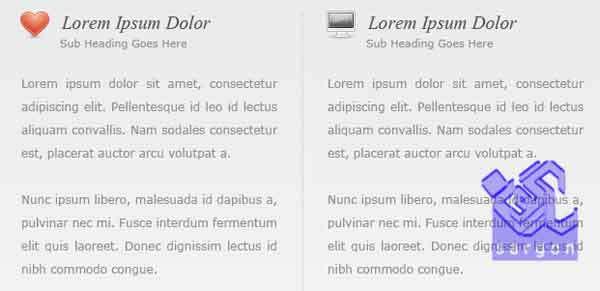
ما برای این قسمت ایکون های را دانلود کرده ایم . شما میتوانید از ایکون های موجود در سیستم استفاده کنید:

همانطور که میبینید با همان تکنیک خط تیره بین قسمت ها فاصله ایجاد کرده ایم:

ما در سمت چپ این فهرست ها فضایی را هم برای درج متن های بلاگ خود در نظر گرفته ایم.

در آخر یک خط جداکننده در زیر این ستون ها ایجاد کنید.
یک جعبه تویتر ایجاد کنید
با ابزار مستطیل گوشه گرد یک مستطیل ایجاد کنید :

حالا به این لایه استایل زیر را بدهید:



اینکار باعث میشود که این قسمت شبیه عکس زیر شود:

یک ایکون تویتر دانلود کرده و یک متن به این کادر اضافه کنید:

ایجاد پاصفحه سایت:
گرادیانت هایی را که برای هدر انتخاب کرده بودید کپی و به این قسمت انتقال دهید:

در پا صفحه مطالب کپی رایت سایت را وارد کرده و لینک اشتراک گذاری صفحات اجتماعی را بیافزایید:

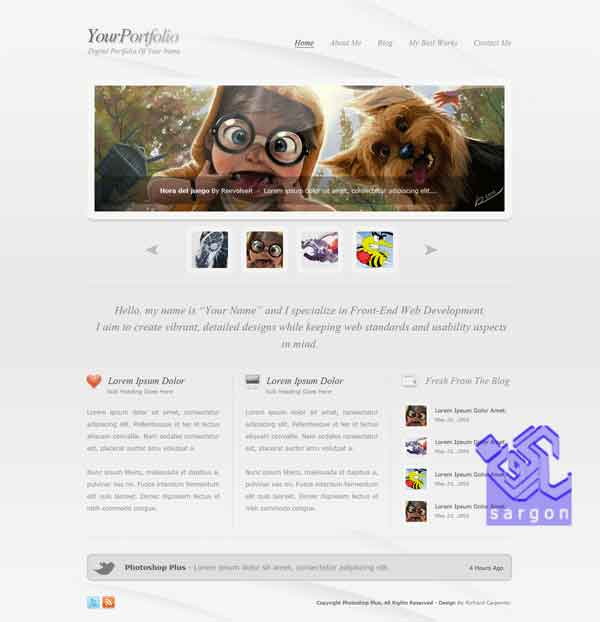
تصویر نهایی سایت ما به این صورت است :

طراحی تخصصی قالب سایت را به شرکت طراحی سایت سارگون بسپارید.