گروه مقاله : آموزش فتوشاپ
تاريخ انتشار : 1395/08/05 - 15:18
كد :7284
اگر شما تا کنون طراحی های را دیده باشد که بر اساس تابش نور بر روی یک عکس واقعی روی میز نور انجام می شود شاید دوست داشته باشید همین جلوه را در فتوشاپ ایجاد کنید
تبدیل عکس به طراحی
راستش من اولین بار هنگام ایجاد یک انیمیشن ناچار بودم تعداد زیادی نقاشی از روی جلوه ی تصاویر روی میز نور انجام دهم بنابراین اندکی در گوگل جستجو کردم و این آموزش را پیدا کردم مراحل آن را در یک اکشن گذاشتم و تمام عکس ها را تبدیل کردم ولی حلا که به عکس ها نگاه می کنم می بینم از ذوق گرافیکی خالی نیستند و میتواند به عنوان آموزش روتوش در مجموع آموزشی ما قرار بگیرد.
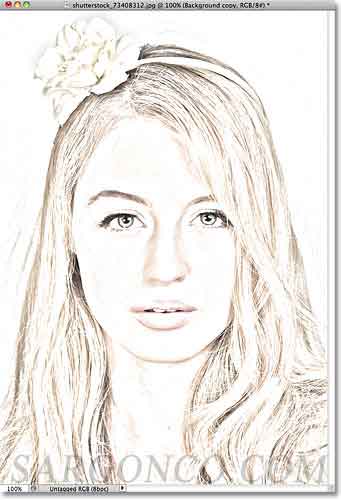
من از تصویر زیر برای این آموزش استفاده خواهم کرد.

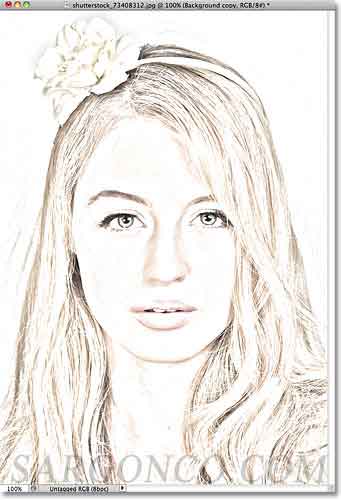
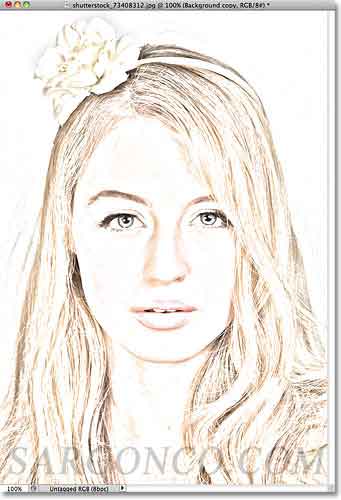
و این هم نتیجه ی کار ما

گام 1: لایه ی بک گراند را کپی کنید . Ctrl+j
من این گام را در تمام تمریناتم انجام میدهم اصلا دوست ندارم در پایان کار عکس اصلی را از دست داده باشم.
شما هم اگر از عکس های شخصی برای تمرین استفاده می کنید برای جلوگیری از خراب شدن عکس اصلی این کار را بکنید.
گام 2: تصویر را از اشباع رنگ خالی کنید. Desaturate (کمتر اشباع شده)
برای این کار از دستور Image> Adjustments> Desaturate را اجرا کنید.
همانطور که در درسهای قبل دیده اید این دستور تمام رنگهای تصویر را ازبین میبرد.

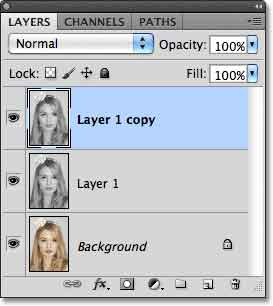
گام 3: لایه را کپی کنید .
از این لایه ی سیاه و سفید یک کپی تهیه کنید. لایه های شما باید به صورت زیر در آمده باشد.

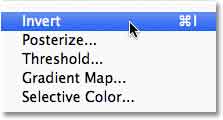
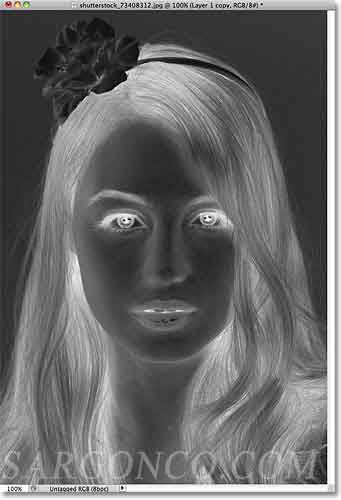
گام 4: رنگهای تصویر را معکوس کنید.
برای این منظور از دستور Image> Adjustments> Invert استفاده کنید.

این کار روی مثال ما باعث ایجاد عکس negative خواهد شد. که در زیر می بینید.

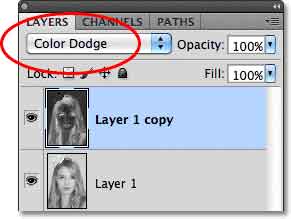
گام 5: نوع ترکیبی لایه را روی Color Dodge قرار دهید.
یکی از کاربران اعتراض داشت که این نوع ترکیبی لایه که می گید کجاست عکس زیر شاید کمک کنه .
تصویر پالت لایه هاست و اسم انگلیسی هم Blend Mode که هیچ کجا بهش اشاره نشده.

عکس شما باید کاملا سفید شده باشد . یا اکثر عکس باید سفید شده باشد.
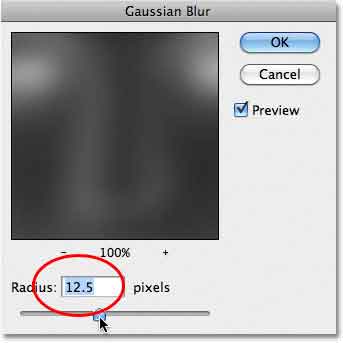
گام 6 : فیلتر Gaussian Blur را اجرا کنید. Filter> Blur> Gaussian Blur: 12 pixels شما ممکن است
به مقدار Radius بیشتری احتیاج داشته باشید هر چه میزان Radius بیشتر شود شما مقادیر بیشتری از عکس را خواهید دید.

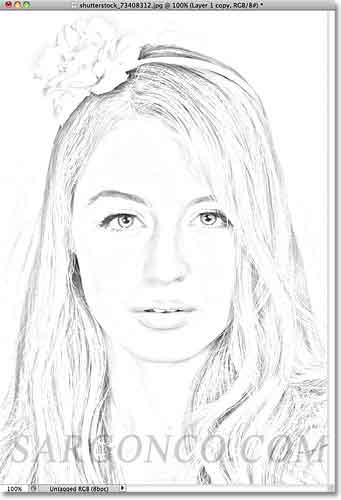
تصویر من به صورت زیر درآمده است .

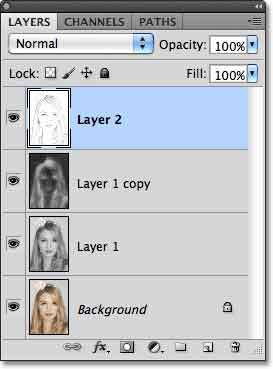
گام 7 : لایه ها را در یک لایه ادغام کنید.
کلید Alt را نگه داشته و از زبانه ی بالای پالت لایه ها گذینه ی Merge Visible را انتخاب کنید .
نگه داشتن کلید Alt باعث می شود که یک لایه از ادغام تمام لایه ها در بالای پالت لایه ها ایجاد شود.

حالا پالت لایه ها به شکل زیر است.

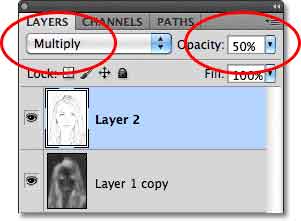
گام 8: نوع ترکیبی لایه را روی Multiply بگذارید و Opacity آن را تنظیم کنید.
در پالت لایه ها لایه ای را که در گام قبل از ادغام سایر لایه ها ایجاد کرده اید را انتخاب کنید و روی Multiply بگذارید .
این کار باعث تیره شدن خطوط می شود اگر به نظرتان خیلی تیره است کافیست که Opacity آن را تنظیم کنید. در باره عکس من نیاز بود که Opacity: 50%: شود.

نتیجه ی این تنظیمات روی عکس به صورت

گام 9: لایه بک گراند را کپی کنید.
در حال حاضر افکت برای رنگ سیاه سفید کامل شده است و شما می توانید همینجا کار را تمام شده بدانید .
در ادامه ما می خواهیم جلوه ی نقاشی ای را که ایجاد کرده ایم کمی رنگامیزی کنیم و از رنگهای تصویر اصلی استفاده خواهیم کرد.
کپی را درست بالای لایه ی بک گراند بگذارید.
گام 10: کپی لایه ی بکگراند را به بالای لایه های دیگر ببرید. حالا لایه ی کپی بکگراند در بالای پالت لایه هاست و ما یک بار دیگر تصویر اصلی خود را در قاب خواهیم دید.
گام 11: نوع ترکیبی لایه را روی Color بگذارید.
برای ترکیب رنگ تصویر اصلی با جلوه ی نقاشی نوع ترکیبی را به Color تغییر دهید.
این مود ترکیبی رنگ قسمت های عکس اصلی را به قسمت های روشن تصویر نقاشی می دهد. و باعث رنگی شدن آن می شود.

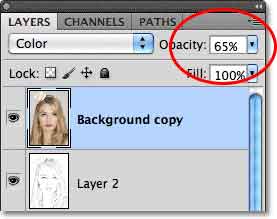
گام 12: Opacity را کم کنید:
در گام آخر اگر شدت نور شما زیاد است به سادگی میزان Opacity لایه را کم کنید برای تصویر من مقدار 65% مناسب بود.

و این هم تصویر نهایی