گروه مقاله : مقالات نرم افزار
تاريخ انتشار : 1396/07/24 - 09:53
كد :7895
اشکال در وب دیزاینر با کمک تگ canvas ایجاد میشود این تگ در وب دیزاینر میتواند بصورت کلی متحرک شود ولی المان های درون آن مانند عکس را نمی توان در وب دیزاینر متحرک کرد.
در نوار ابزار گوگل وب دیزاینر ابزاری با شکل خودنویس است که PEN نام دارد این ابزار در زیر منوی خود ابزار های رسم مستطیل ، رسم بیضی و رسم خط را دارد. این اشکال از طریق تگ canvas ایجاد می شوند. این تگ از جمله تگ های جدید در HTML5 است و قابلیت های فراوانی مانند رسم اشکال متنوع ، ایجاد گرافیک های متنوع و حتی امکان ایجاد بازی را در صفحات وب میدهد.
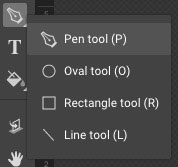
برای انتخاب ابزارهای رسم شکل در گوگل وب دیزاینر باید موس را روی ابزار PEN کلیک کرده و کلیک خود را نگه داریم تا منویی مانند تصویر زیر باز شود.

برای متحرک کردن تصاویر و المان های درون تگ canvas نمی توان از نوار تایم لاین استفاده کرد.
افزودن یک شکل به صفحه
وقتیکه یکی از ابزار های رسم شکل را انتخاب می کنیم در نوار ابزار میتوانید رنگ و ضخامت خط دور و همچنین رنگ خود شکل را تعیین کنید. اگر شکلی را در صفحه ایجاد کرده باشید میتوانید در پنل properties تغییرات لازم را در رنگ و خط دور ایجاد کنید.
برای افزودن یک شکل به تصویر خود گام های زیر را طی کنید
- ابزار مد نظر را از منوی ابزار ها در زیر ابزار PEN انتخاب کنید.
- ویژگی های رنگ و خط دور را در نوار آپشن تنظیم کنید.
- با کلیک و دراگ در صفحه خود شکل را ایجاد کنید.
- کلید کمکی Shift در رسم شکل
رسم دایره : با گرفتن کلید SHIFT همراه با رسم بیضی میتوان یک دایره کامل رسم کرد.
رسم مربع: با گرفتن کلید SHIFT هنگام کار با ابزار رسم مستطیل میتوان یک مربع کامل رسم کرد.
خط: با گرفتن کلید SHIFT میتوان خطوطی با زوایای 45 درجه و ضرایب آن ایجاد کرد.
رسم شکل با ابزار PEN
در جعبه نوار ابزار روی ابزار  کلیک کنید.
کلیک کنید.
رسم خط صاف
برای رسم خط صاف کافیست که با ابزار Pen بدون اینکه دراگ کنید روی نقاط مختلف کلیک کنید برای ایجاد یک خط حداقل دو نقطه باید ایجاد کنید. اگر نقطه آخر را به نقطه اول رسم کنید یک مسیر بسته ایجاد کرده اید.
رسم منحنی
برای رسم منحنی با ابزار PEN روی یک نقطه کلیک کنید و سپس بدون رها کردن کلیک موس را دراگ کنید خطوطی که میبینید خطوط راهنمای ایجاد منحنی هستند که جهت و طول منحنی ورودی و خروجی به هر نقطه را نشان میدهند. در این حالت باید روی نقطه دوم کلیک کنید تا منحنی ایجاد شود.
افزودن و حذف نقطه به مسیر
هنگامی که ابزار PEN را انتخاب می کنید سه گزینه اول در نوار آپشن به صورت  دیده میشوند. اولین گزینه که جابجا کننده نقطه های مسیر است . دومین گزینه برای افزودن نقطه به مسیر و سومین گزینه برای حذف نقطه از مسیر بکار می رود.
دیده میشوند. اولین گزینه که جابجا کننده نقطه های مسیر است . دومین گزینه برای افزودن نقطه به مسیر و سومین گزینه برای حذف نقطه از مسیر بکار می رود.
براي بهره مندي از مشاوره تخصصي در زمینه طراحی سایت در کرج با شرکت سارگون تماس بگيريد.