گروه مقاله : مقالات نرم افزار
تاريخ انتشار : 1396/07/27 - 13:08
كد :7902
در این مقاله به بررسی روش های ریسپانسیو کردن طرح ها در نرم افزار وب دیزاینر می پردازیم.
در وب دیزاینر میتوان عناصر را بصورت ریسپانسیو ایجاد کرد. همانطور که در آموزش های قبلی مطالعه کرده اید در نرم افزار وب دیزاینر از انواع روش های افزودن CSS میتوان استفاده کرد. بنابراین برای ریسپانسیو کردن صفحه میتوانید به سادگی به کد های CSS خود مدیا کوئری یا همان صفت @media اضافه کنید و تگ ها را ریسپانسیو کنید.
اگر مایلید از قابلیت های دراگ و دراپ نرم افزار وب دیزاینر برای طراحی ریسپانسیو استفاده کنید دستورات زیر را دنبال کنید
یک سند جدید ایجاد کنید.
با ابزار ایجاد تگ یک تگ Div به صفحه اضافه کنید
با ابزار انتخاب روی تگ خود دبل کلیک کنید
مجدد با ابزار انتخاب تگ یک تگ درون تگ قبلی ایجاد کنید.
با ابزار انتخاب تگ داخلی را انتخاب کرده و از نوار ابزار تیک گزینه های Align to center و Fluid Layout را انتخاب کنید.
به این ترتیب تگ داخلی علاوه بر اینکه با تگ بیرونی وسط چین میشود، اندازه هایی بر حسب درصد خواهد گرفت و بصورت ریسپانسیو خواهد بود.

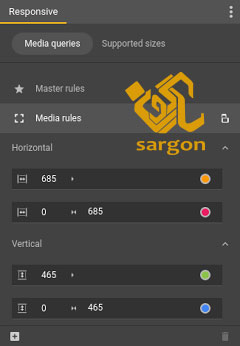
برای مدیریت بهتر ریسپانسیو در نرم افزار وب دیزاینر میتوانید از تب Responsive که در کنار تبCSS در پنل سمت راست نرم افزا قرار دارد استفاده کنید.

همانطور که در تصویر بالا مشاهده میکنید پنل Responsive دو گزینه در اختیار شما قرار میدهد.
Master rules: است که برای تنظیمات ریسپانسیو عواملی که در Css قابل تنظیم نیستند بکار میرود.
برای مثال اگر بخواهیم ابزار ها و یا عملگرهایی را از بنر خود در هنگام نمایش در موبایل حذف کنیم این کار توسط این گزینه قابل انجام است.
Media rules:
در این قسمت میتوانیم علاوه بر مشاهده کد های مدیا کوئری کد های جدید ایجاد و یا کدهای موجود را ویرایش کنید. اگر قصد دارید که قواعدی برای حالت افقی و عمودی گوشی ها در نظر بگیرید از ایکن  استفاده کنید.
استفاده کنید.
برای افزودن یک نقطه تغییر چیدمان صفحه از دستورات زیر پیروی کنید.
در پنل سمت راست روی ایکون + در زیر قسمت Media rules کلیک کنید.
از منوی باز شده نوع افقی و یا عمودی را انتخاب کنید.
در صفحه اصلی در سمت چپ روی نوار خط کش در بالا یا سمت راست تصویر با دراگ موس نقطه شکست را تعیین کنید.
میتوان بی نهایت نقطه شکست برای یک صفحه تعریف کرد و یا نقاط موجود را حذف کرد.
بعد از تعریف نقاط شکست میتوانید در CSS به تگ های خود کدهای دلخواه را بدهید نرم افزار گوگل وب دیزاینر محدودیت های برای تغیین کد های مدیا کوئری دارد برای رهایی از این محدودیت ها به این ترتیب عمل کنید.
یک مدیا کوئری در عرض ایجاد کرده و مکان آن را با دراگ موس تعیین کنید.
تا این قسمت شما یک مدیا کوئری برای حد اقل اندازه و یک مدیا کوئری برای حد اکثر اندازه در اختیار دارید.
یک بار دیگر روی علامت + کلیک کنید تا بتوانید یک عرض دیگر برای مدیا کوئری تعریف کنید این بار هم قسمت را با دراگ موس تنظیم کنید.
به قسمت Code view رفته و کد @media (min-width: 537px) and (max-width: 1110px) {} را بیابید همانطور که مشاهده می کنید در بالا و پایین این کد مدیا کوئری های دیگری هم ایجاد شده اند که متاسفانه در صورت حذف نرم افزار وب دیزاینر بدرستی کار نمی کند.
اگر قصد دارید که اندازه کلی تبلیغ را تغییر دهید میتوانید در جعبه ابزار روی ایکون کلیک کنید. سپس میتوانید با دراگ موس و یا با کمک نوار آپشن اندازه های تبلیغ خود را تغییر دهید.
کلیک کنید. سپس میتوانید با دراگ موس و یا با کمک نوار آپشن اندازه های تبلیغ خود را تغییر دهید.

برای چرخاندن صفحه میتوانید از آیکن  استفاده کنید.
استفاده کنید.
براي بهره مندي از مشاوره تخصصي در زمینه طراحی سایت در کرج با شرکت سارگون تماس بگيريد