گروه مقاله : آموزش فتوشاپ
تاريخ انتشار : 1396/08/03 - 15:52
كد :7912
در این مقاله تمام نکات لازم برای ویرایش عکس برای قرار دادن در سایت را بیان کرده ایم.
این مقاله قصد دارد تمام مواردی را که یک کاربر سایت برای روتوش و ادیت عکس ها برای بارگذاری روی سایت خود بداند را آموزش دهد.
گام اول: مشاهده تم سایت
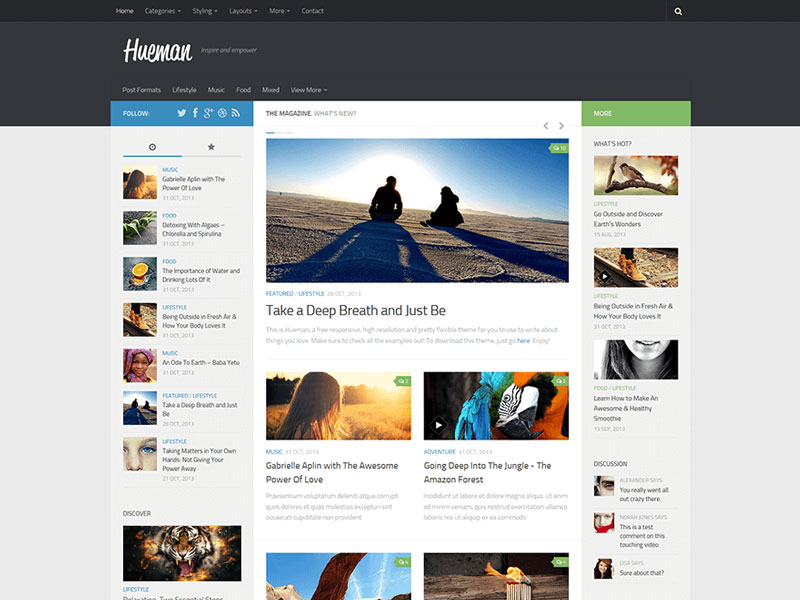
اول از هر کاری باید ببینیم که تم سایت ما چه عکس هایی نیاز دارد. معمولا شرکت های طراحی سایت تمی را در اختیار کاربران قرار میدهد، که کاربران بتوانند براساس آن عکس ها و متن های خود را تهیه و به شرکت تحویل دهند. ما در تصویر زیر یک عکس را بعنوان مثال قرار داده ایم.

این تم ها معمولا در یک سایت بصورت موقت بارگذاری میشوند، تا کاربر بتواند نتیجه تغییرات خود را بصورت آنلاین ببیند. برای قسمت های مختلف سایت شرکت طراح سایت به شما سایز عکس ها را اعلام میکند.
بر اساس این اندازه ها شما باید تصاویر خود را ویرایش کنید.
گام 2: طراحی عکس ها
اولین گام انتخاب و ویرایش عکس هدر سایت است. هدر فعلی سایت عکس زیر است.

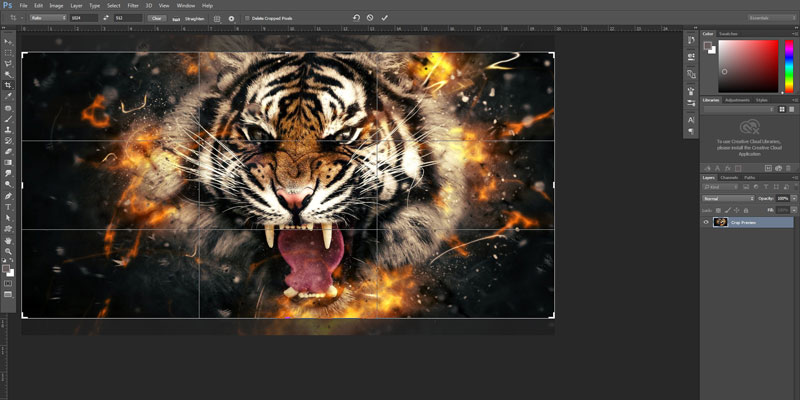
شرکت طراحی سایت به ما اعلام کرده است که اندازه این عکس باید 512×1024 باشد. برای تهیه این عکس ابتدا باید عکس مورد نظر خود را انتخاب کنیم، ما عکس زیر را برای هدر خود دانلود کرده ایم.

همانطور که مشاهده می کنید نسبت های این تصویر با نسبت های مد نظر ما متفاوت است. برای تبدیل این عکس به عکس دلخواه آن را در فتوشاپ باز کنید.
ما از فتوشاپ نسخه CC 2017 استفاده می کنیم. ابزار کراپ را با فشردن کلید C برداشته و نسبت دلخواه را به طول و عرض بدهید.

اگر پس زمینه عکس پیچیده است عکس را برش دهید.
در غیر این صورت، کلید Shift+alt را گرفته و یکی از گوشه ها را گرفته و به خارج بکشید تا تمام عکس در کادر قرار گیرد. سپس عکس را در وسط کادر قرار دهید.

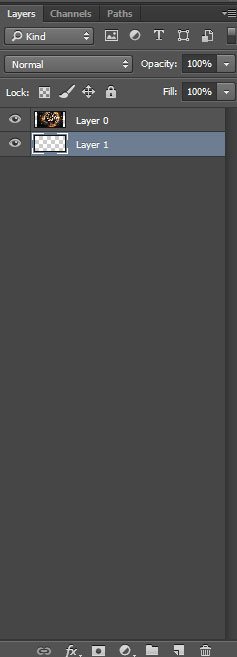
ما یک عکس با پس زمینه ساده داریم، کلید Ctrl را زده روی ایکون ایجاد لایه جدید در پنل لایه ها کلیک کنید تا یک لایه زیر لایه اصلی برای شما ایجاد شود.

در این گام با ابزار قطره چکان از رنگ پس زمینه انتخاب و رنگ را در لایه ای که در گام بالا ایجاد کرده ایم میریزیم. اگر لایه پس زمینه عکس دارای گرادیانت است میتوانید با ابزار گرادیانت آنرا ایجاد کنید.

اگر پس زمینه عکس شما بحدی پیچیده است که مانند تصویر بالا نمیتوان با گرادیانت و یا رنگ برای آن پس زمینه ایجاد کرد، دو راه حل دارید یا عکس را برش دهید، تا در قاب مد نظر جا بگیرد و یا اینکه یک نوار باریک از گوشه عکس انتخاب کرده و آنرا کپی کرده و سپس کپی را بکشید تا تمام قاب را پر کند.

سپس به ناحیه کپی شده افکت Gaussian blur بدهید .

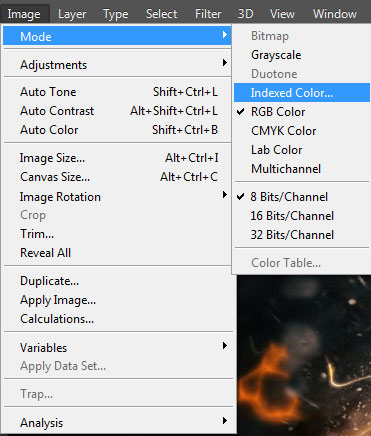
حالا دستور image/mode/index را بدهید

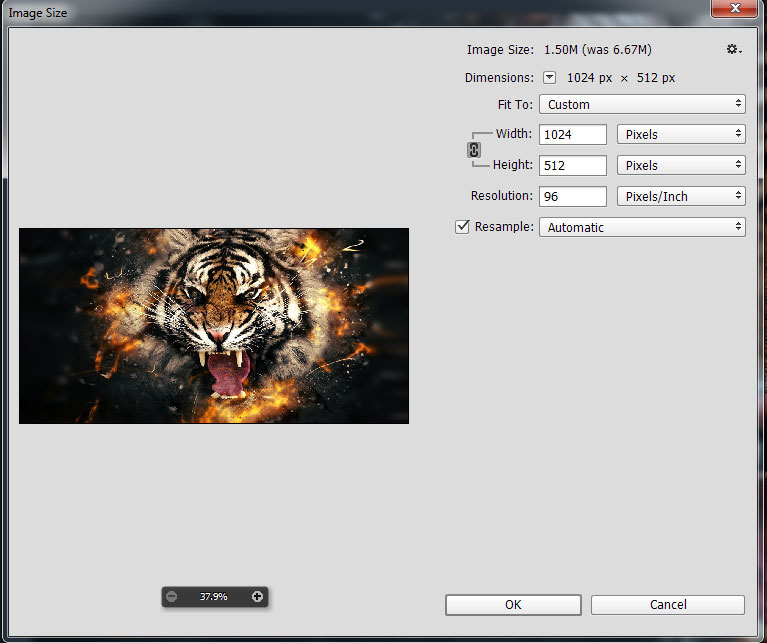
سپس دستور image/image/size را اجرا کنید. ما بجای اینکار از کلید میانبر Ctrl+alt+i استفاده کرده و در پنجره باز شده ابعاد 512×1024 را وارد کرده ایم.

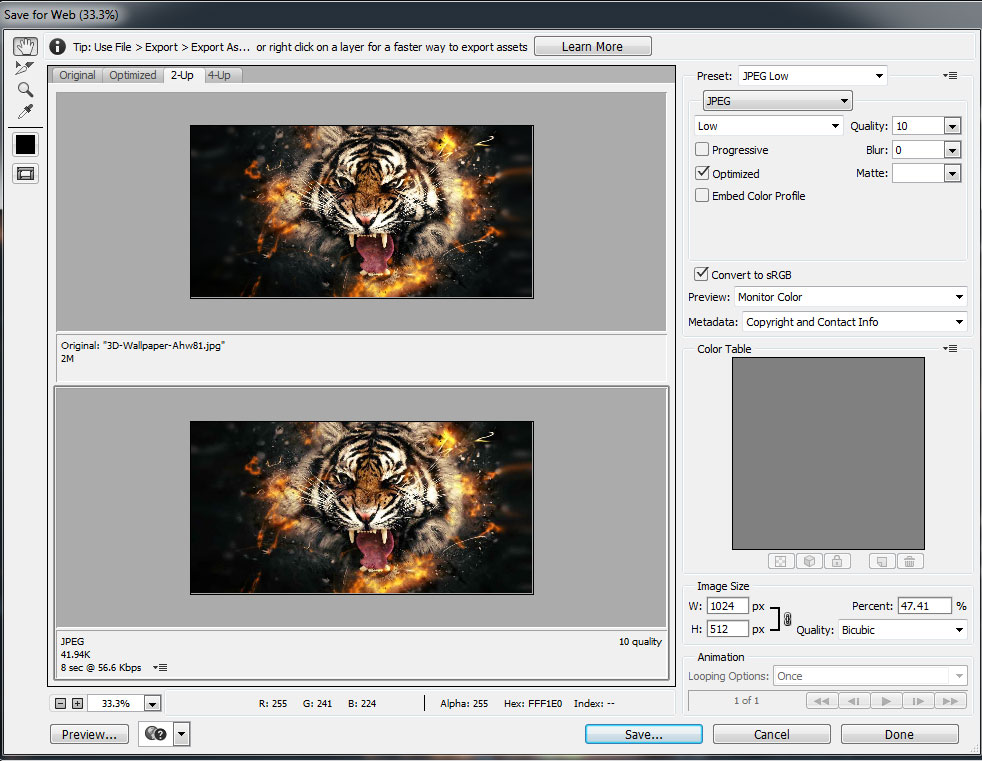
سپس کلید های Shift+ctrl+alt+S را برای ذخیره در وب بزنید. در پنجره باز شده فرمت عکس در فرمت jpg و کیفیت LOW قرار دهید.

عکس را در حالت وب ذخیره کرده و بارگذاری کنید.
برای سایر عکس های سایت همین مراحل را طی کنید، ولی دیگر لازم نیست برای عکس فضای بیشتر ایجاد کرده و برای آن پس زمینه بسازید. تنها کافیست که عکس را با نسبت هایی که میخواهید برش دهید . اگر این برش قسمتی از سوژه اصلی عکس را برش میدهد، میتوانید از همین تکنیک که ما برای هدر استفاده کرده ایم استفاده کنید.
براي بهره مندي از مشاوره تخصصي در زمینه طراحی سایت در کرج با شرکت سارگون تماس بگيريد