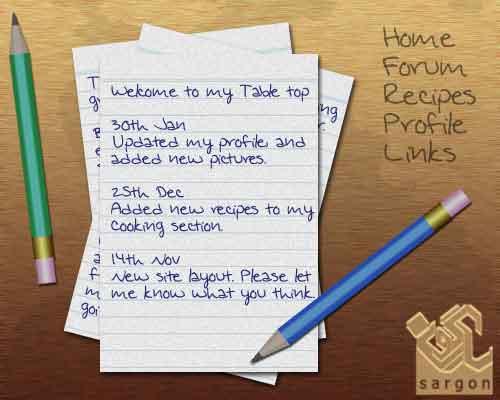
در این مقاله سایتی ایجاد می کنیم که شبیه میزی کارمان باشد.

طراحی قالب سایت فانتزی
اولین کار ایجاد یک پسزمینه برای وب سایت است :

ایجاد بافت چوب
اگر بخواهید میتوانید بجای دانلود یک بافت چوبی آن را با روش زیر ایجاد کنید.
ابتدا یک سند 700×600 ایجاد کنید. نکته برای طراحی استاندارد باید از عرض 1024 استفاده شود ، ما دراینجا قصد داریم تکنیک را آموزش دهیم ، استاندارد کردن تکنیک را به خودتان خواهیم سپرد.
یک لایه ایجاد کنید.
لایه را با رنگ پرتقالی تیره پر کنید.
فیلتر Filter > Noise > Add Noise را اجرا و میزان این فیلتر را Amount=6 بگذارید.
دستور Filter > Blur > Motion Blur را اجرا و Angle=0 و Distance=10 بگذارید.
لایه تنظیمی Hue/Saturation را اضافه کنید
به لایه پس زمینه استایل Gradient Overlay بدهید نوع ترکیب استایل را روی Overlay بگذارید و opacity=65% را تنظیم نمایید رنگ های گرادینت را از مشکی به سفید بگذارید.
یک لایه جدید ایجاد کنید
نوع ترکیبی لایه جدید را به overlay تغییر دهید.
کلید D را زده و دستور Filter > Render > Clouds را اجرا کنید.
یک لایه تنظیمی Brightness/Contrast ایجاد و میزان Contrast را روی حد اکثر قرار دهید
شما میتوانید با اعمال افکت ابر بصورت اسمارت فیلتر آنرا هر چندبار که میخواهید ویرایش کنید.

چند ورق کاغذ دفتر به تصویر اضافه کنید
یک لایه جدید ایجاد کرده
با ابزار انتخاب مستطیل یک ناحیه انتخاب ایجاد کنید.
لایه را با رنگ سفید پر کنید.
دستور Filter > Noise > Add Noise را اجرا کرده و میزان فیلتر را Amount=3 تعیین کنید.
از حالت انتخاب خارج شوید.
رنگ آبی کم رنگ را انتخاب کنید. با ابزار تایپ علامت مساوی (=) را برای خط اول تایپ کنید. در پنل کاراکترها Tracking را منفی بگذارید.
به خط های که ایجاد کرده اید افکت Drop Shadow بدهید و میزان Distance=3 pixels قرار دهید.

با همین دستورات صفحات دیگری را نیز اجرا کنید. ما از فونت handwriting استفاده کرده ایم
برای رنگ متن ها از آبی تیره استفاده کنید. اندازه فونت را متناسب با خطوط ایجاد کنید. ما ارتفاع تایپ را با فاصله خطوط تنظیم کرده ایم تا کار تایپ ساده تر شود.
تمام لایه های حاوی کاغذ و متن را درون یک پوشه قرار دهید. پوشه را چندین بار کپی کنید.
با ابزار Ctrl+T. هر کپی را کمی بچرخوانید اینکار کپی های بیشتری از کاغذ برای شما ایجاد خواهد کرد.
در صفحات زیرین اندکی متن ها را مات تر کنید.
ایجاد مداد
یک لایه جدید ایجاد کنید.
یک ناحیه انتخاب مستطیل دراز ایجاد کنید.
در لایه جدید در ناحیه انتخابی رنگ آبی بریزید.
به لایه یک استایل gradient overlay بدهید نوع ترکیبی این استایل را روی Overlay قرار دهید و میزان Opacity=35% و style= Reflected قرار دهید. تیک گزینه Reverse را زده و زبانه های رنگ را مانند تصویر ایجاد کنید.


پاکن را به مداد بیافزاید
قسمت فلزی را با همان تکنیک مداد ایجاد کنید ولی گرادیانت را ویرایش نکنید تا شکل چند ضلعی دیده نشود.
همین کار را با پاکن انجام دهید.
به لایه های مداد لایه تنظیمی Hue/Saturation را اضافه کنید و در صورت نیاز رنگ ها را ویرایش کنید.

لایه مداد را کپی کنید. با ابزار Ctrl+T یک ناحیه کوچکتر ایجاد کنید.با لایه تنظیمی Hue/Saturation رنگ آن را به رنگ چوب شبیه کنید.
یک لایه جدید ایجاد کنید. لایه جدید را به زیر لایه مداد بکشید.
لایه قسمت چوبی مداد را انتخاب کرده و کلید Ctrl+E را بزندی تا با لایه زیرینش ادغام شود.

ایجاد نوک تیز مداد
با دستور Edit > Transform > Perspective
با کلید Alt و Ctrl گوشه های مداد را به هم نزدیک کنید.
یک ناحیه از ابتدای مداد ایجاد کنید تا بتواید نوک مداد را تیره کنید. از لایه تنظیمی Hue/Saturation استفاده کنید و Brightness و Saturation را کاهش دهید. حالا رنگ نوک مداد طوسی شده است .
تمام لایه های مداد را باهم ادغام کنید.
به مداد استایل لایه Drop Shadow بدهید و میزان Size=2، Distance=2 را تنظیم کنید.

مداد را کپی کرده و رنگ آن را تغییر دهید و سپس با فونت منو سایت را اضافه کنید.
نکته : برخی فونت های فارسی در وب بدرستی نمایش داده نمی شوند بنابراین برای اجرای این سایت به فارسی فونت های مناسب وب را انتخاب کنید.

براي بهره مندي از مشاوره تخصصي در زمینه طراحی سایت با شرکت سارگون تماس بگيريد